Learn Web Development as an absolute beginner roadmap in 2022 & What skills you need to learn, Best way to explanation :)
 |
web development as an absolute Beginner in 2022 Roadmap, here is a right advice and Information all basics you need to learn |
If you want to learn web development? Where do you even start, It's hard to find the right advice without suffering from information overload. That's why I've created this beginner's roadmap.
It lays out all the basics you need to learn web development, We're going to go through each step so by the end of this you'll have an understanding of the basics of web development and what skills you need to learn.
 |
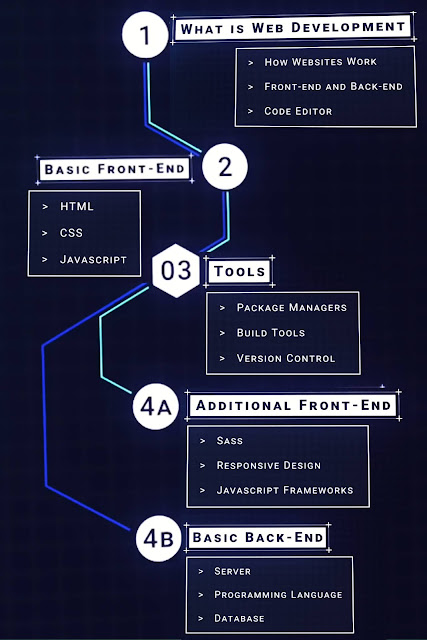
| web development roadmap-steps 1 2 & 3 in order then depending on whether you want to focus on more front-end or back-end. You can do steps 4A or 4B. |
I recommend doing steps 1 2 & 3 in order. Then depending on whether you want to focus on more front-end or back-end. You can do steps 4A or 4B, I personally think it's a good idea for front-end web developers to learn at least a little bit of back-end & vice versa. Knowing the basics of both will help you know if you like front-end or back-end web development. let's dig deeper into the roadmap.
1. What is Web Development :-
a. How websites work
b. Front-End & Back-End
c. Code Editor
a) How websites work :-
Before you get into actual coding you'll need to understand some general concepts as start your journey into web development.
How websites work, A website is a collection of the web pages this pages are the content. All websites at the most basic are just a bunch of files that are stored on a computer called a server, This server is connected to the Internet, You can then load that website through a browser like Chrome, Firefox or Safari on your computer or on your phone your browser is also called the client in this situation. So every time you're on the Internet you the client are loading data from the server as well as submitting data back to the server this back and forth between the client and the server is the basis of the internet.
b) Front-End & Back-End :-
Web developer roles typically fall into three categories "front end, back end and full stack" the terms front end back end and full stack web developer describe what part of the client-server relationship. That you're working with front-end means that you're dealing mainly with the client-side. It's called the front-end because it's what you can see in the browser conversely the Back-end is the part of the website that you can't really see but it handles a lot of the logic and functionality. That is necessary for everything to work one way you can think about this is that front-end web development is like the.
 |
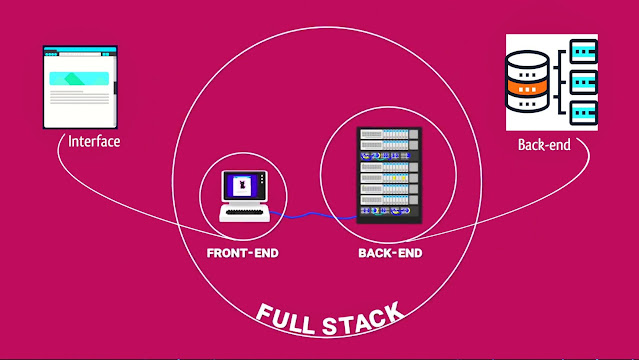
| Full Stack is the combination of Front-end and Back-end, Web Development |
There is a Interesting example of a Restaurant for Front-end and Back-end:- Front-of-house part of a restaurant it's a section where customers come to see and experience the restaurant the interior decor seating and of course eating the food. On the other hand back-end web development is like the back of house part of the restaurant, It's where deliveries and inventory are managed and the process to create the food all happens. There's a lot of things behind the scenes that the customers won't see they will experience and hopefully enjoy the end product a delicious meal fun illustrations aside both front-end and back-end of this example.
c) Code Editor :-
Very important functions when you build a website the most essential tool that you'll use is your Code-editor or IDE (Integrated Development Environment) this tool allows you to write the markup and code that will make up the website, There are quite a few good options out there but currently the most popular code editor is vs code, vs code is a more lightweight version of Visual Studio Microsoft's main IDE. It's fast free easy to use and you can customize it with themes and extensions, Other code editors are sublime text, Adam and VIM if you're just getting started though.
I'd recommend checking out vs code which you can download from their website https://code.visualstudio.com/
Now that we've covered some of the broader concepts of what web development is.
2. Basic Front-End :-
a. HTML
c. JavaScript
a. HTML
c. JavaScript
b. CSS
Let's get into more of the detail starting with the front end the front end of a website is made up of three types of files HTML, CSS and JavaScript these files are what is loaded in the browser on a client-side.
a) HTML :-
Html or (Hypertext Markup Language) is the foundation of all websites. It's the main file type that is loaded in your browser, When you look at a web site, The HTML file contains all the content on the page and it uses tags to denote different types of content.
b) CSS :-
3. Tools :-
4B. Basic Back-end :-
CSS or (Cascading Style Sheets) lets you style that HTML content so it looks nice and fancy. You can add colors custom fonts and layout the elements of your website however you want them to look you can even create animations and shapes with CSS. There's a lot of depth to CSS and sometimes people tend to gloss over it so they can move on to things like.
c) JavaScript :-
It's really important to be able to convert a design into a front-end, Website layout using CSS javascript is a programming language that was designed to run in the browser.
Using JavaScript you can make your website respond to different inputs from the user or other sources for example you can build a back to top button that when the user clicks it they'll scroll back up to the top of the page. As we mentioned HTML, CSS and JavaScript are the basic building blocks of front-end web development.
3. Tools :-
a. Package Managers
b. Build Tools
c. Version Control
b. Build Tools
c. Version Control
a) Package Managers :-
In addition to them there are a few other tools that you'll want to learn at this point, Package managers are online collections of software. Much of it open source each piece of software called a package is available for you to install and use in your own projects. You can think about them like plugins instead of writing everything from scratch you can use helpful utilities that other people have written already. For instance you can simply use a slider plug-in instead of having to code it all yourself which could take days to figure out.
Most popular package manager is called NPM or Node package manager you can also use another manager called Yarn both are good options to know and use although it's probably best to start out with NPM in addition to package manager is you'll want to become familiar with build tools.
b) Build Tools :-
Build tools module bundlers and build tools are another essential part of the front-end workflow. On a basic level these tools run tasks and process files, You can use them to compile your SASS files to CSS transpile your ES6 javascript files down the ES5 for better browser, support run a local web server and many other helpful tasks saving you a ton of hassle if you were to try to do all these essential steps by yourself.
Three tools that you'll continue to come across a lot are Gulp, Web pack and Parcel, Personally I like using gulp for my own front-end workflows where I just want to compile my SASS and JavaScript files.
c) Version Control :-
The last tool you'll need to learn about in this stage is version control. Version control also called source control is a system that keeps track of every code change that you make in your project files, You can even revert to a previous chain if you make a mistake it's almost like having infinite save points for your projects and let me tell you it can be a huge lifesaver.
The most popular version control system is an open source system called "Git" using git you can store all your files and then change history in collections called repositories. You may also have heard of "Github" which is an online hosting company owned by Microsoft where you can store all your git repositories.
4A. Additional Front-end :-
a. SASS
b. Responsive Design
c. Javascript Frameworks
At this point you've learned the basics of Fron-end development and have a choice to either delve into additional front-ends skills or learn about basic back-end web development, With additional front-end there are some more intermediate skills that you will want to learn. I recommend that you look at the following.
a) SASS :-
SASS is an extension of CSS that makes writing styles more intuitive and modular. It's a really powerful tool with SASS you can split up your styles into multiple files for better organization. Create variables to stor colors and fonts and use mix-ins and placeholders to easily reuse styles. Even if you utilize just some of the basic features like nesting you'll be able to write your Styles quicker and with less headache.
b) Responsive Design :-
Responsive design ensures that your sales will look good on all devices, Desktops Tablets and Mobile phones the core practices of responsive design include using flexible sizing for elements as well as utilizing media queries to target styles for specific devices and widths.
For example instead of setting your contents to be a static 400 pixels wide you can use a media query and set the content to be 50% width on desktop and 100% on mobile. Building a website with responsive CSS is a must these days especially as mobile traffic is outpacing desktop traffic in many cases.
For example instead of setting your contents to be a static 400 pixels wide you can use a media query and set the content to be 50% width on desktop and 100% on mobile. Building a website with responsive CSS is a must these days especially as mobile traffic is outpacing desktop traffic in many cases.
c) Javascript Frameworks :-
You may want to learn one of the JavaScript frameworks especially if you want to be a full-stack JavaScript developer, These frameworks come with pre-built structures and components that allow you to build apps quicker. Than if you started from scratch currently you have three main choices React, Angular, and View. React which is technically a library was created by Facebook and is the most popular framework right now.
React which is technically a library was created by Facebook and is the most popular framework right now.
Angular was the first big framework and it was created by "Google" it's still very popular even though it's been surpassed by react recently.
Vue a newer framework created by Evan you a former angular developer well it is smaller news and react and angular is growing quickly and is also considered easy and fun to use.
Okay well which framework is the best the truth is they are all good and web development there's almost never a single choice that is 100% the best choice for every person in every situation. Your choice will most likely be determined by your job or it simply by which one you enjoy using the most. If your end goal is to land a job at a company try researching which framework seems to be the most common in potential job listings. Don't worry too much about which framework to choose it's more important that you learn and understand the concepts behind them and once you learn one framework it'll be much easier to learn other ones after that. let's move on now to our last section backend web development.
4B. Basic Back-end :-
a. Server
b. Programming Language
c. Database
b. Programming Language
c. Database
The backend or server side of web development is made up of three main components the server a server-side programming language and the database.
a) Server :-
As we mentioned at the very beginning the server is the computer where all website files the database and other components are stored. Traditional servers run on operating systems such as Linux or Windows they're considered centralized because everything the website files back-end code and data are stored all together on the server. Now a days there are also serverless architectures, Which is a more decentralized type of setup this type of application splits up those components and leverages third-party vendors to handle each of them, Despite the name though you still do need some kind of webserver to at least store your website files.
Some examples of service providers are AWS, Amazon Web Services or Netlify. Serverless set ups are popular because they are fast cheap and you don't need to worry about server maintenance they're great for simple static websites that don't require a traditional server-side language. However for very complex applications the traditional server setup might be a better option.
b) Programming Language :-
You need to use a programming language to write the functions and logic for your application, The server then compiles your code and conveys the result back to the client. Popular programming languages for the web include PHP, Python, Ruby, C-sharp and Java there is also a form of server-side JavaScript, Node.js which is a runtime environment that can run JavaScript code on the server.
c) Database :-
Finally you'll need to learn about databases, Databases as a name implies are where you store information on your server for your website.
Most databases use a language called SQL which stands for Structured Query Language. In the database data is stored in tables sort of like complex Excel documents then you can write queries in SQL in order to create read update and delete data. The database is run on the server meeting servers like Microsoft sequel server on Windows servers and my sequel for Linux, There are also no sequel databases which store the data in JSON files as opposed to the traditional tables. One type of no sequel database is MongoDB. Which is often used with react angular and view applications. Some examples of how data is utilized on websites are if you have a contact form on your website you could build the form so that every time someone submits the form their data is saved on to your database you can also store user logins on the database and write logic in the server-side language to handle checking and authenticating the logins and that's.
I would recommend you start your journey into Web Development